Ce forum ne permet pas encore de téléverser une image directement dans la réponse.
Par contre, vous pouvez la téléverser n’importe où ailleurs (Dropbox, Google Drive, serveur perso, imgur, etc.) et insérer le lien vers l’image grâce au bouton [img].
Néanmoins avec votre dernière explication je pense que je comprends que vous souhaitez utiliser le bloc Formulaire pour demander à l’apprenant de donner une note unique entre 1 et 10.
Les blocs Quiz et Zones Cliquables permettent effectivement de faire cela.
Je vois 3 solutions pour faire cela avec un bloc Formulaire.
Un menu déroulant entre 1 et 10 aurait été idéal, mais cette fonctionnalité n’existe pas encore dans le bloc Formulaire (elle bien notée pour une future version de VTS Editor en tout cas !).
Projet d’exemple
J’illustre les 3 solutions dans la suite de mon message, mais j’ai aussi créé un projet d’exemple pour VTS Editor que vous pouvez télécharger ici.
Solution 1
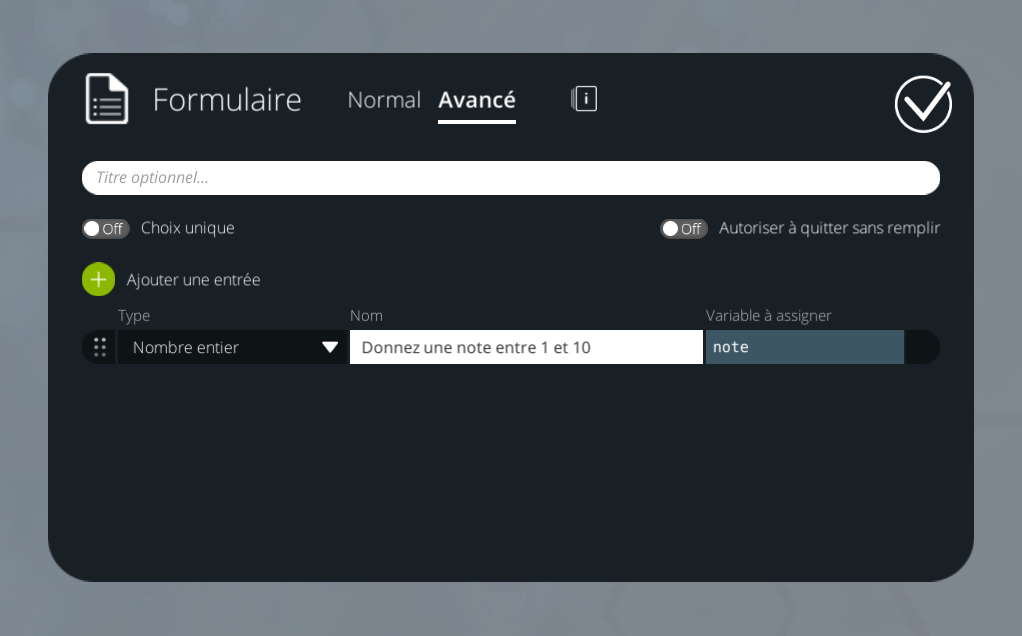
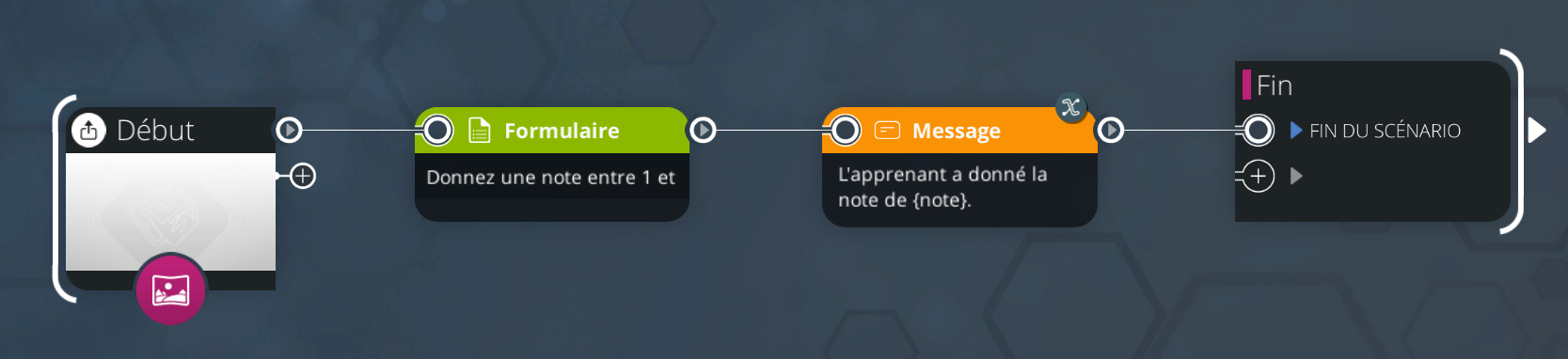
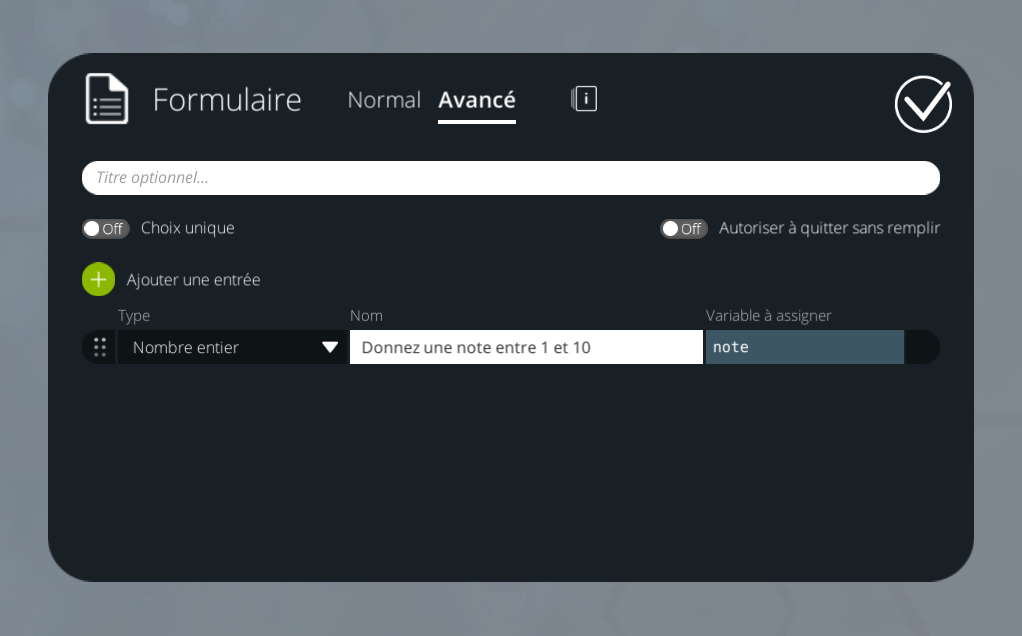
Dans cette première solution, il s’agit simplement d’utiliser le bloc Formulaire avec une entrée en mode « Nombre entier », pour demander à l’utilisateur saisir un nombre entier, qui sera sauvegardé dans une variable note :

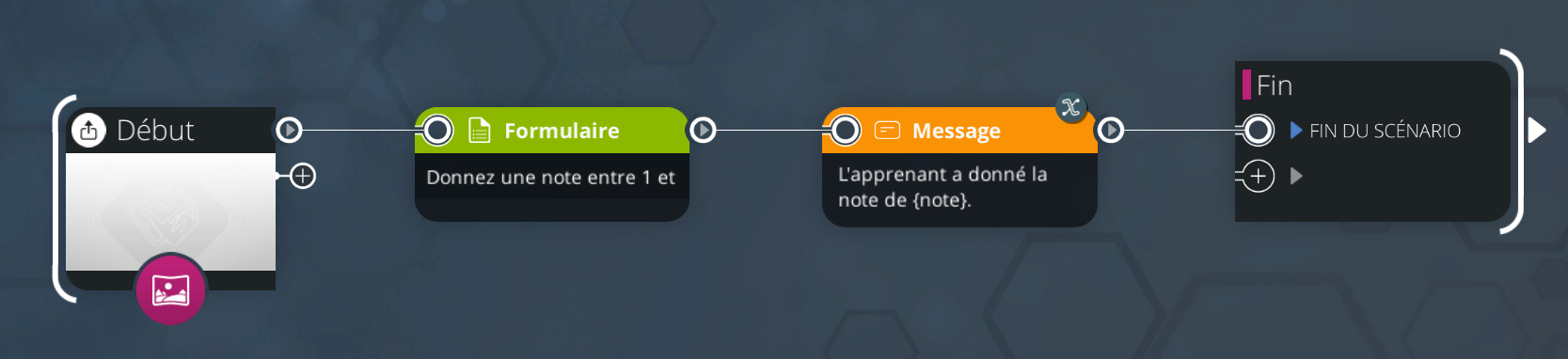
Dans le graphe, il n’y a donc rien de spécial à faire ; vous pouvez directement utiliser le résultat de la variable note :

Solution 2
Le seul point négatif de la solution 1 est que l’utilisateur peut saisir n’importe quel nombre, comme 157 ou -18.
Il n’est pas encore possible de définir un minimum et un maximum dans ce genre de champ d’un bloc Formulaire (là encore, il s’agit d’une évolution qui est bien identifiée et qui arrivera certainement dans une prochaine version).
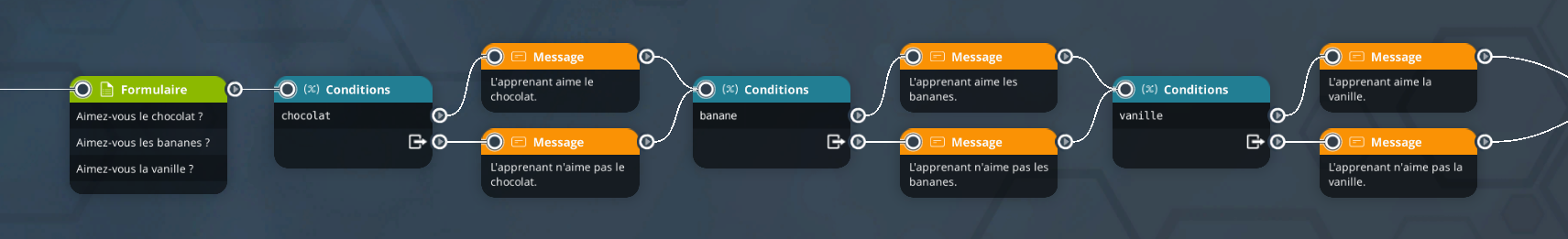
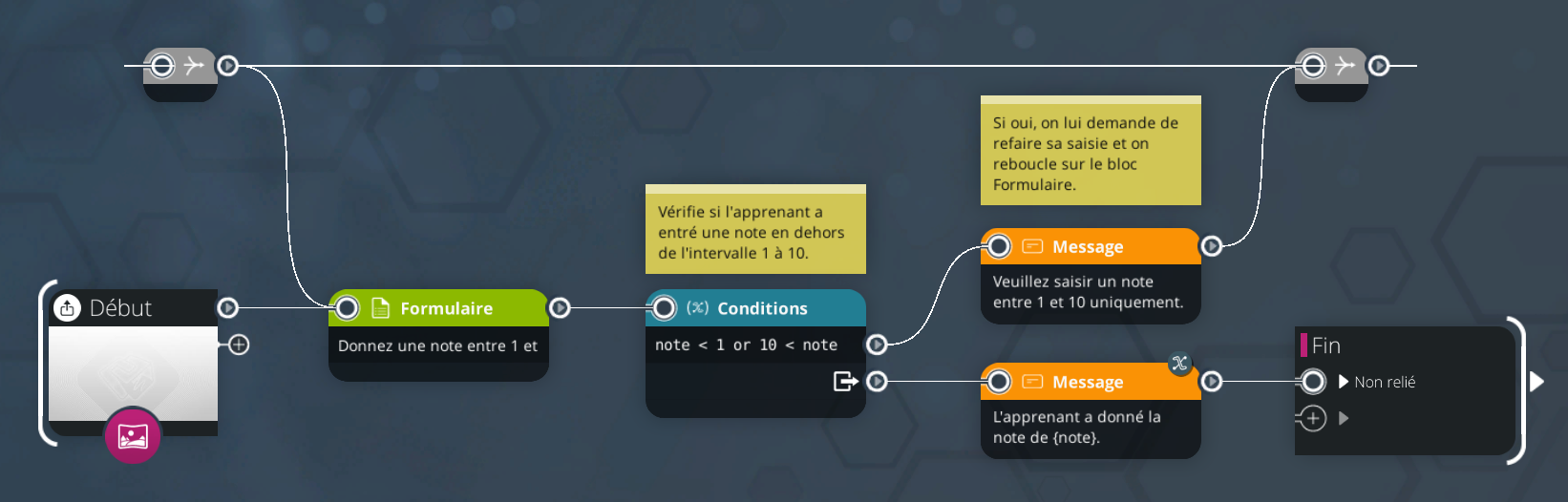
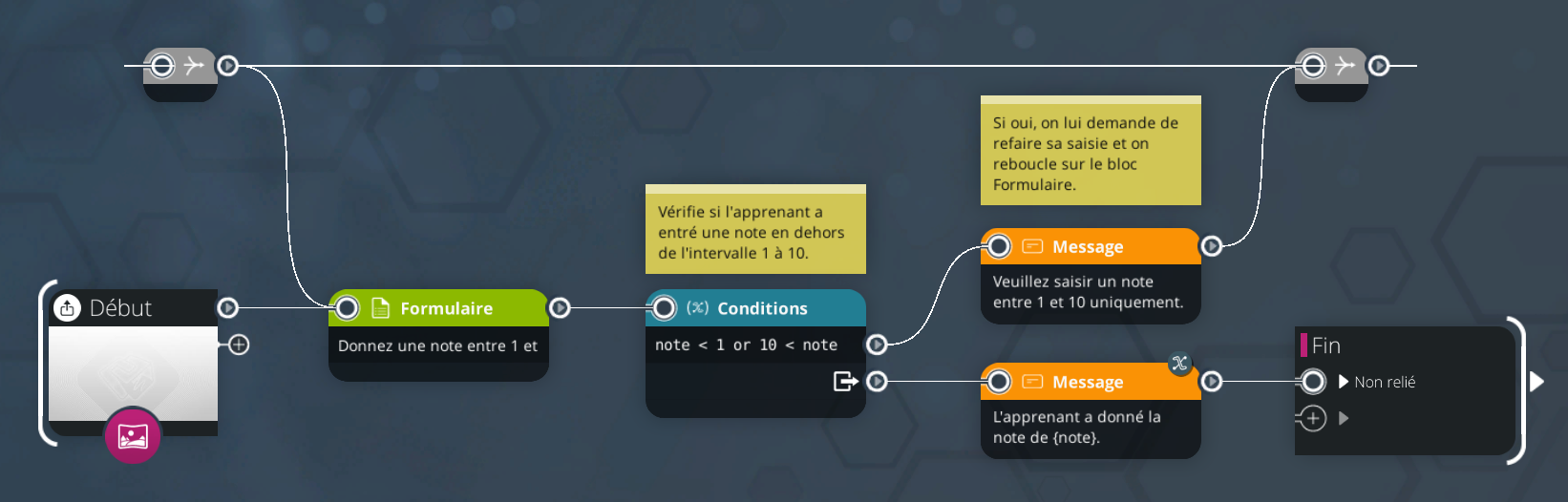
Ainsi, si vous souhaitez vous assurer que l’utilisateur rentre bien une note entre 1 et 10, vous pouvez transformer le graphe comme suit, pour lui demander de re-remplir le formulaire si la note n’est pas valide :

Solution 3
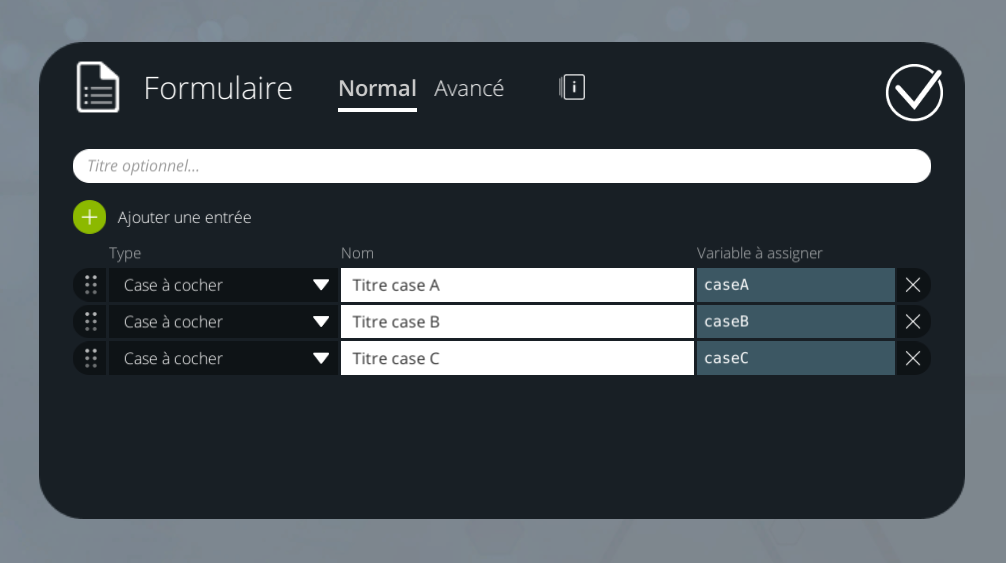
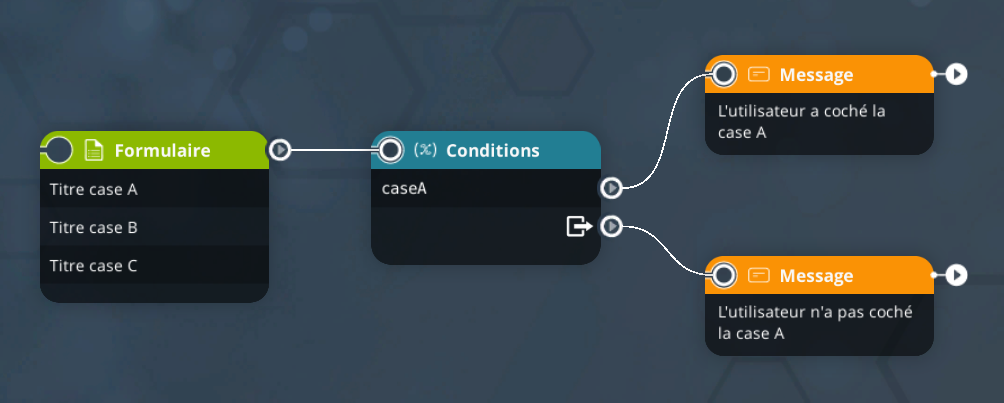
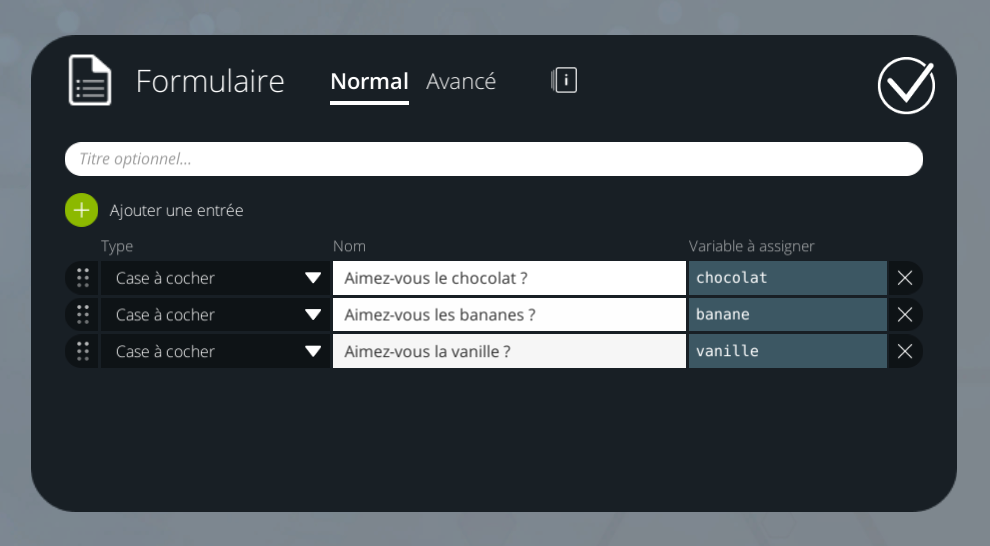
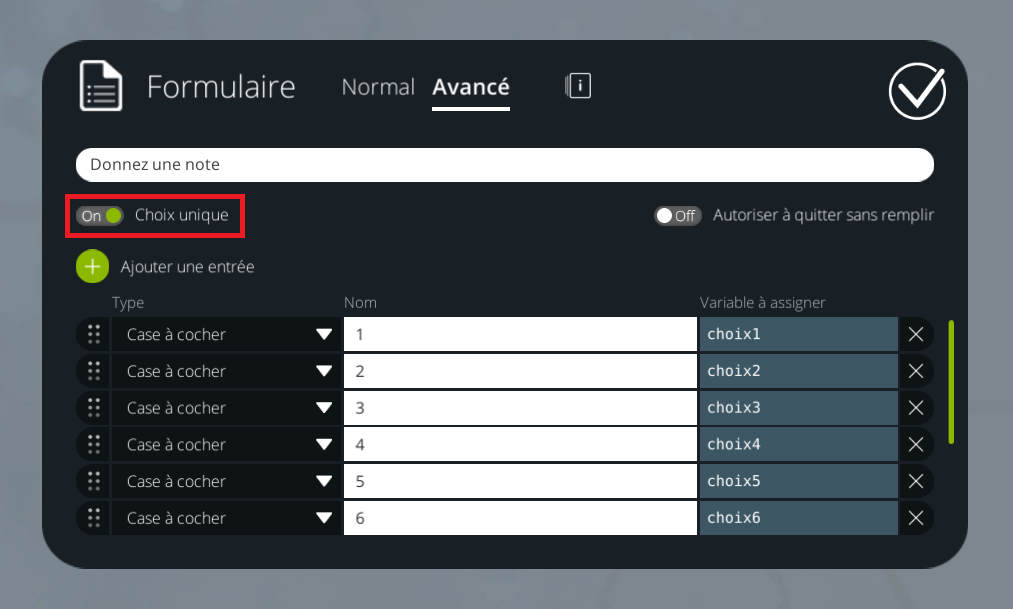
Une solution à base de cases à cocher est possible aussi, mais c’est plus complexe à mettre en place.
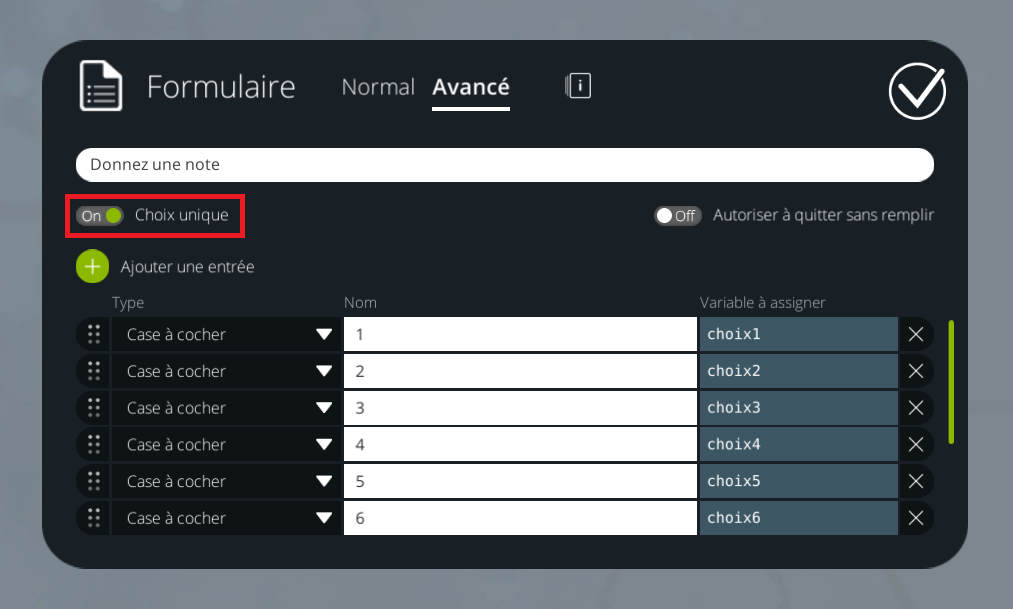
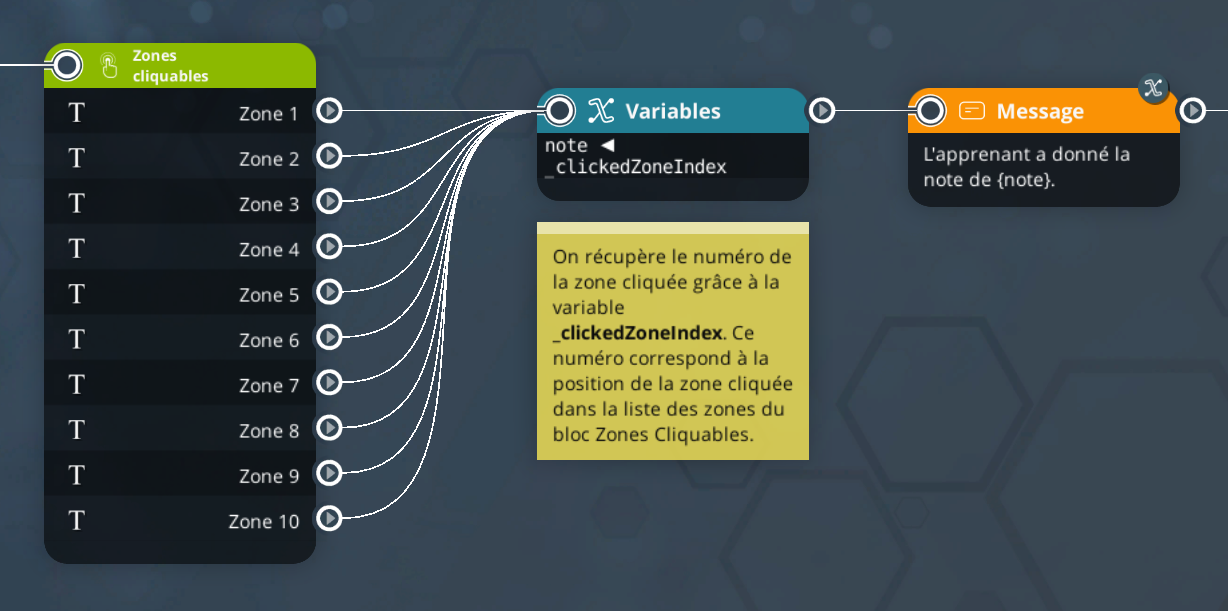
Voici ce que ça donnerait :
– 10 choix indépendants, définissant chacun 1 variable différente (choix1 à choix10)
– Cocher l’option « Choix unique » pour que l’apprenant ne puisse pas sélectionner plusieurs notes

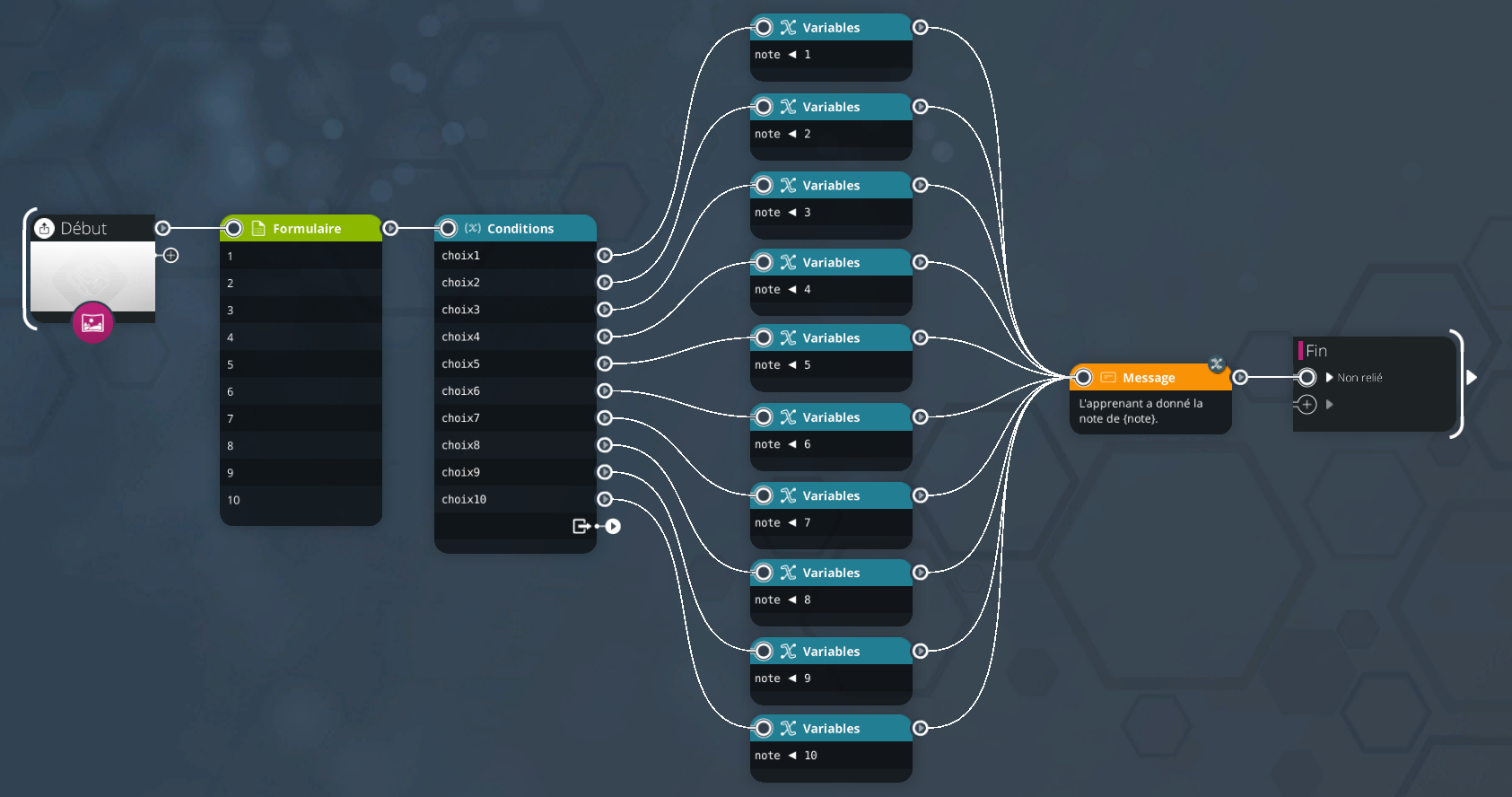
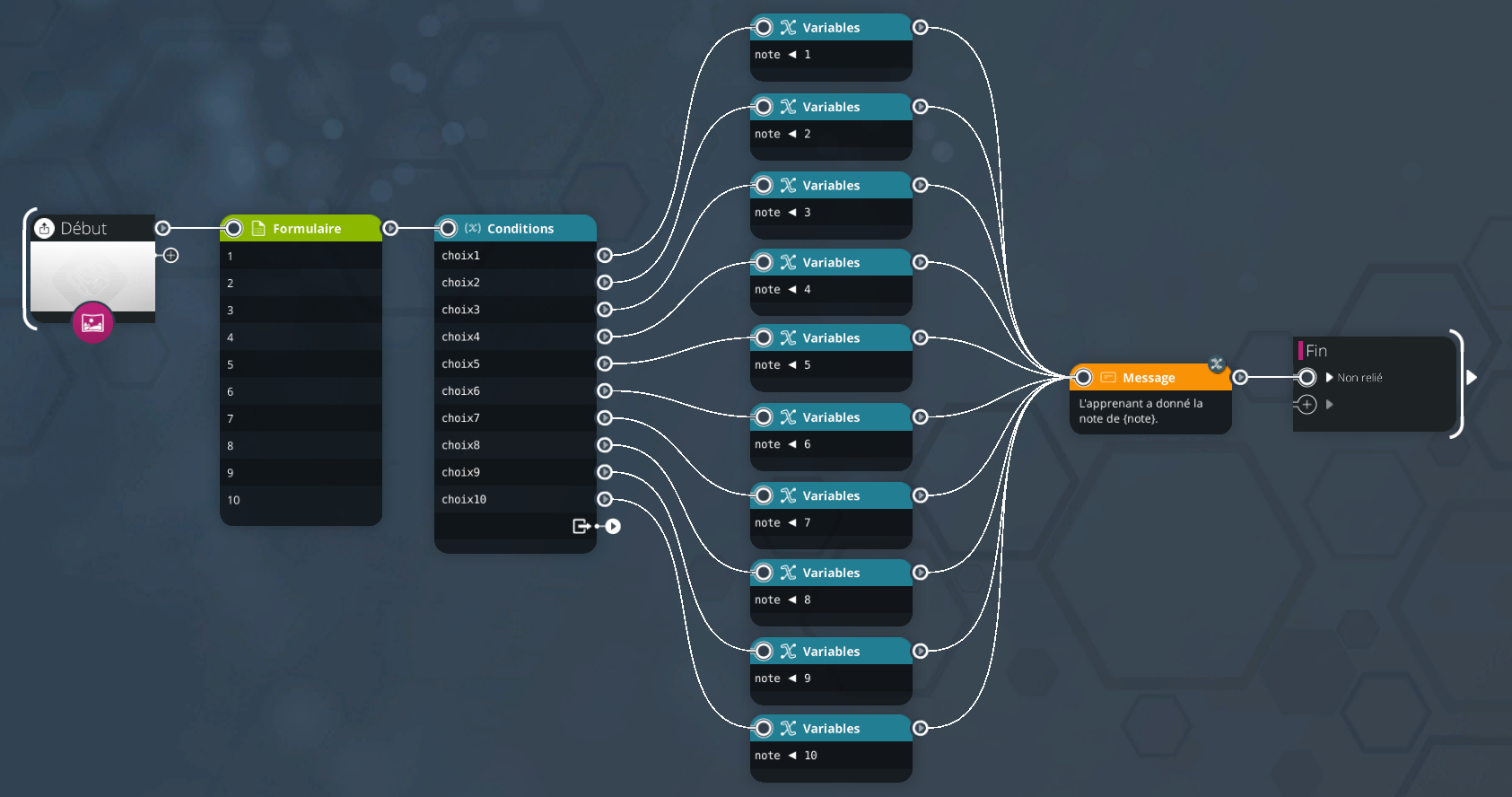
Le graphe est aussi beaucoup plus complexe (et serait à modifier si vous changez l’intervalle des notes possibles).
Il s’agit de vérifier l’état de chaque variable choix1 à choix10 pour savoir quelle note a été cochée :

Je recommande donc la Solution 2, qui me semble être un bon compromis entre simplicité et sécurité de la saisie.
En espérant que cela réponde à votre situation.
Bien cordialement,
Yannick