Forums - La Blocothèque - Drag & Drop
Mots-clés : Drag & Drop
- This topic has 2 réponses, 3 participants, and was last updated il y a 5 years et 6 months by
Rudy GUILLONNEAU. This post has been viewed 2815 times
-
AuteurMessages
-
Anonyme | Posté le 15 janvier 2019 à 12 h 14 min
Bonjour,
Créer un drag and drop (c’est dommage qu’il n’existe pas cette option de bloc de jeu, car nous l’utiliserions au quotidien dans nos formations.). Exemple type :
– Un jeu de 6 carte à faire glisser déposé sur un emplacement précise emmètre une condition si vrai on passe si faux, on recommence.
Je connais la méthode simple de clic et survol, mais il y a il un moyen de glisser de déposer les éléments ?
Merci a vous
Rudy GUILLONNEAU | Posté le 16 janvier 2019 à 15 h 04 min
Bonjour David,
Le bloc Drag&drop serait effectivement une bonne addition, nous remontons le feedback à nos équipes !
En attendant, je vous propose un petit moyen détourné pour simuler la même chose !
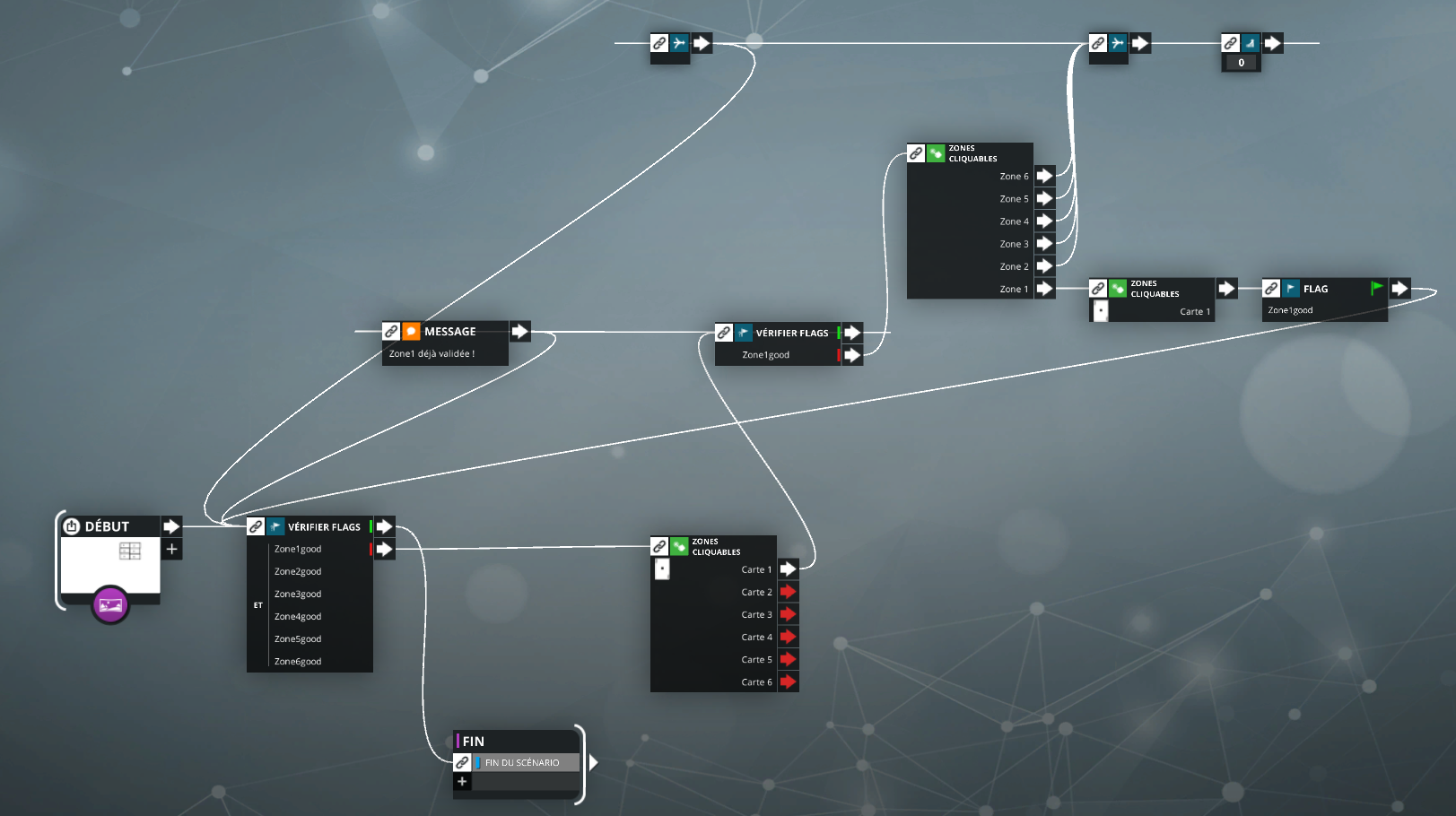
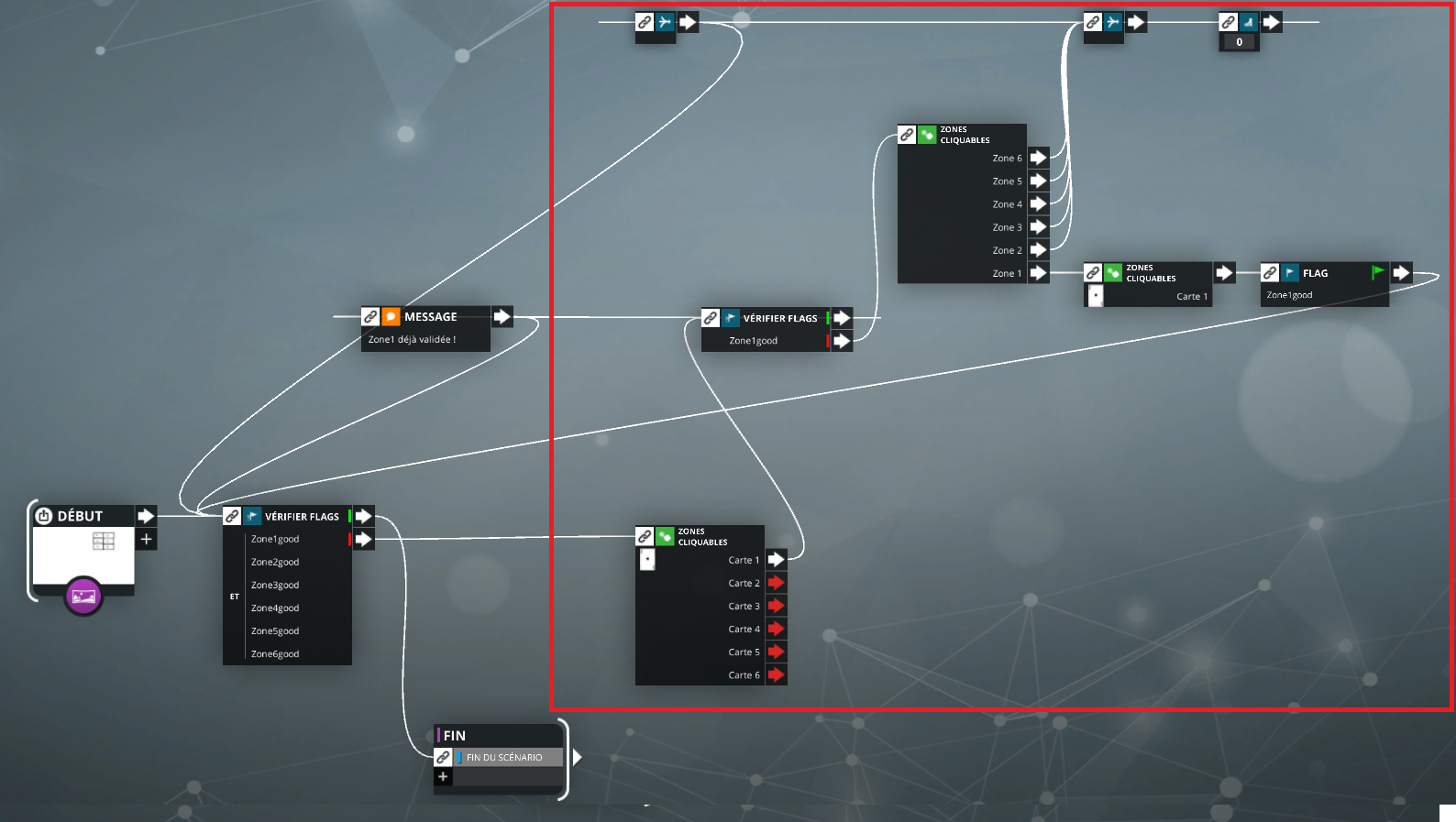
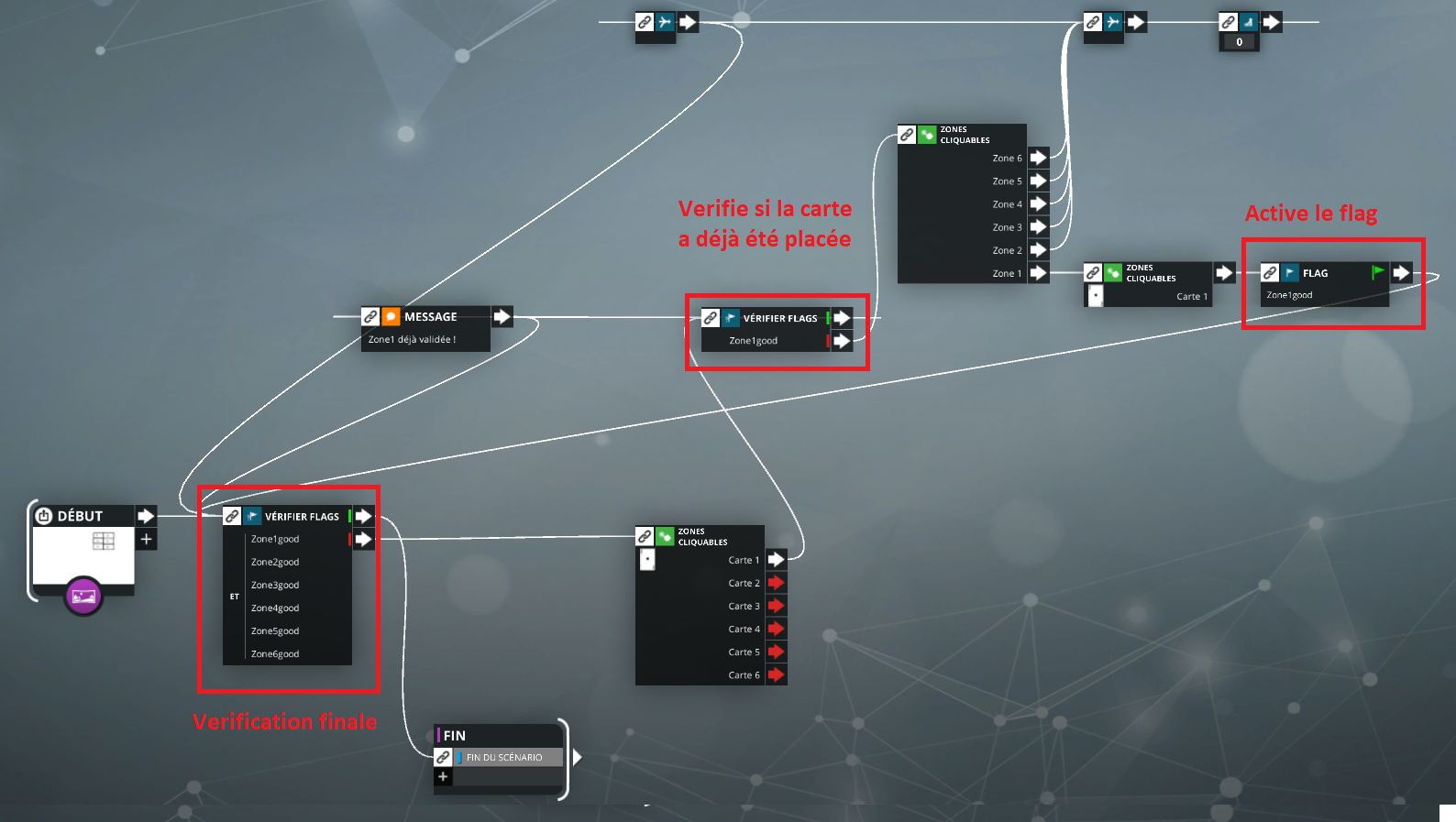
Voici le graphe final que j’ai composé. Une seule branche exemple a été créée, il ne suffira que de la dupliquer par la suite !
Nous allons d’abord nous intéresser à la zone entourée en rouge.

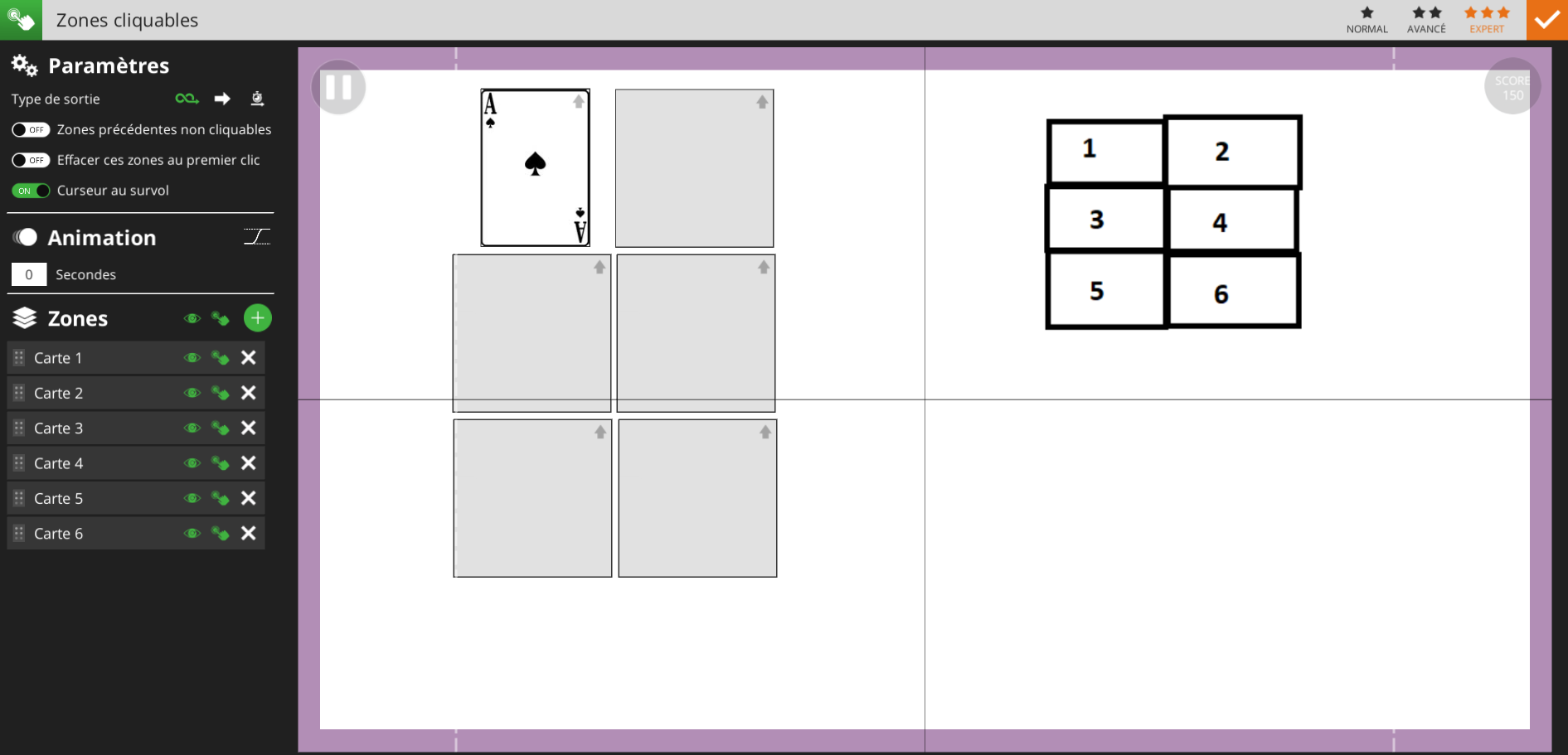
Pour mettre en place les cartes, nous ouvrons le bloc zone cliquable dans lequel nous allons ajouter 6 zones représentant les 6 cartes configurées comme suivant (n’oubliez pas de décocher la disparition après un clic de la zone, sinon après une carte placée, elles disparaissent !) :

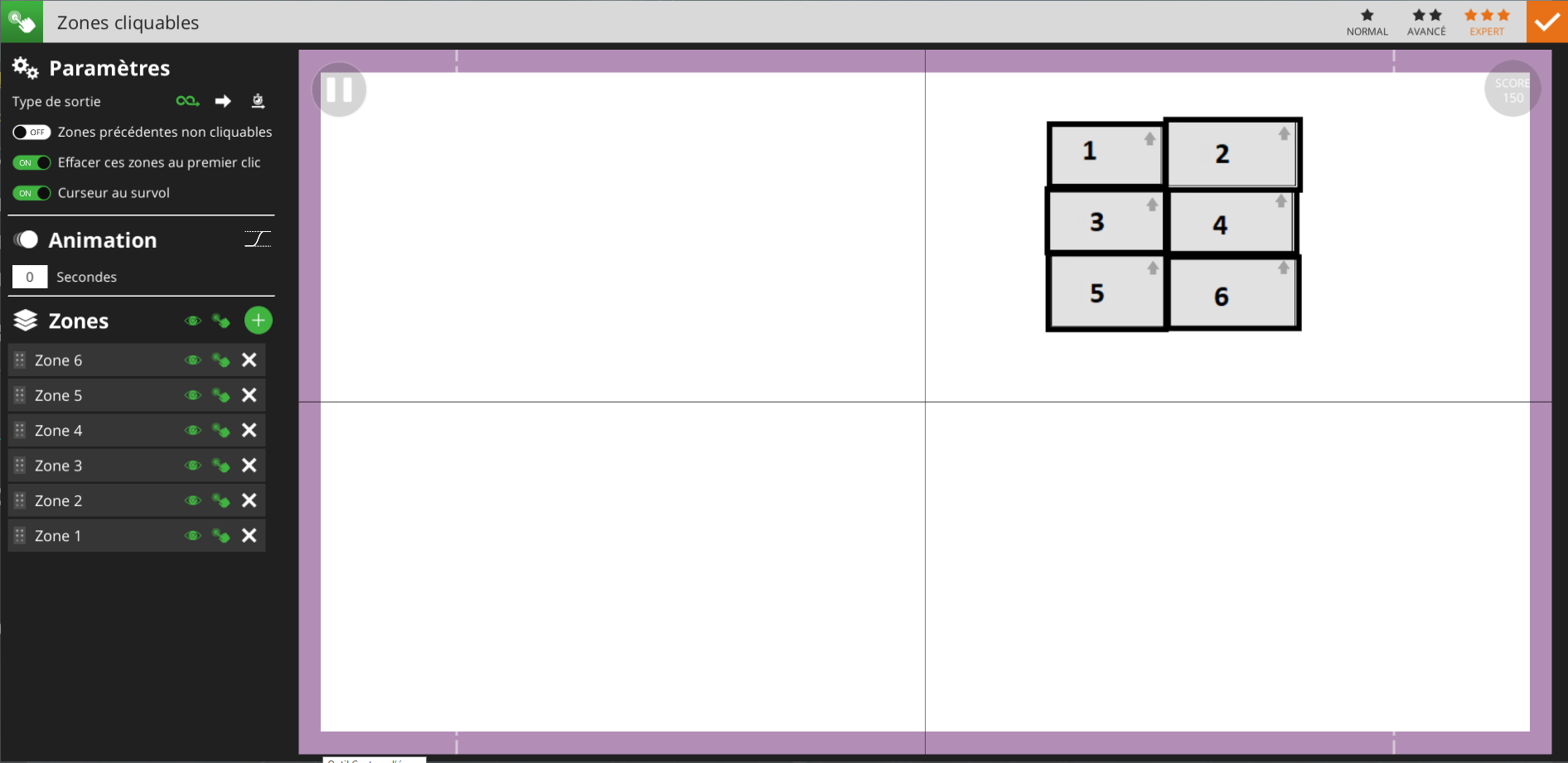
Quand l’apprenant clique sur la carte 1 (as de pique ici), il passe dans la deuxième zone cliquable liée aux zones numérotées de 1 à 6. Elle est configurée comme suivant :

Cette nouvelle zone possède donc 6 sorties. Parmi les 6, une seule d’entre elle est valide. Si l’apprenant trouve et clique sur la bonne zone correspondante (ici 1), nous allons simuler le mouvement du drag and drop.
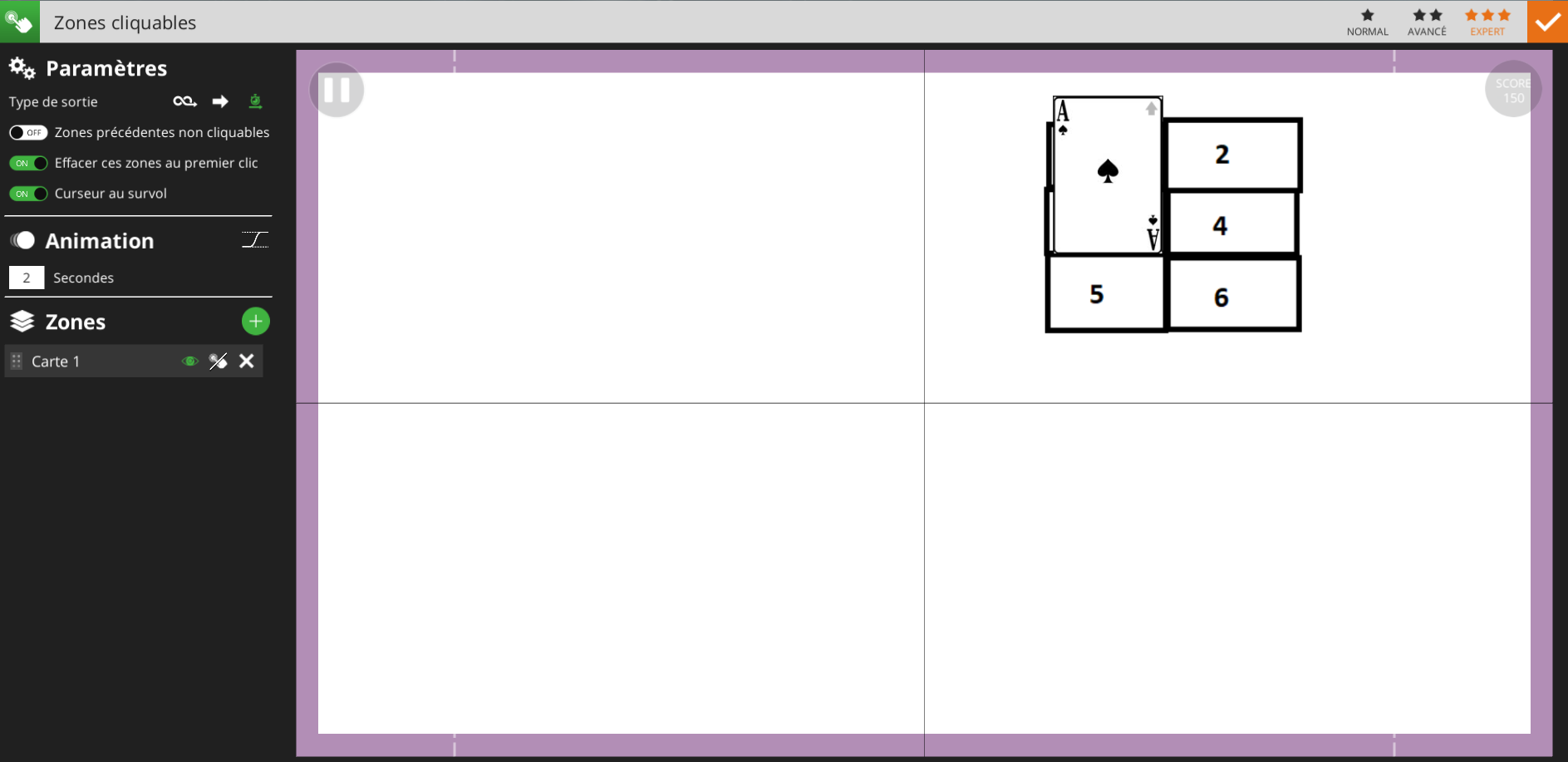
Pour cela, il faut ajouter une zone cliquable à la suite de la sortie correspondant à la bonne zone (ici toujours 1). Lorsque vous ouvrez cette zone cliquable, tapez « carte 1 », cela fera apparaître l’as de pique à sa position initiale en haut à gauche de l’écran. Déplacez cette carte sur la zone correspondante, puis ajouter une animation de 2 secondes.
Cela a pour effet de déplacer l’as de pique sur sa zone correspondante !
Maintenant que le système de drag & drop est en place, il faut enlever la possibilité à l’apprenant de répéter plusieurs fois cette action. Pour cela, nous allons utiliser les blocs flag !
Il suffit alors de placer un bloc flag à la suite de chaque « bonne zone ». Comme dans notre exemple, nous avons placé « Zone1good » juste après la sortie « Zone 1 ». Si l’apprenant sélectionne la bonne zone, il active donc ce flag. Voici un petit schéma :
Si nous relions maintenant un bloc vérifier flag à la suite de la sortie « carte 1 » que nous associons à « zone1good », la sortie verte veut donc dire qu’il a déjà fait l’épreuve et le ramène à la sélection des cartes (un bloc message pour prévenir que l’épreuve a déjà été effectuée peut aider). La sortie rouge amène à la zone cliquable représentant les zone 1 à 6 et permet de faire le drag&drop ! L’apprenant n’a donc maintenant plus la possibilité de répéter l’épreuve !
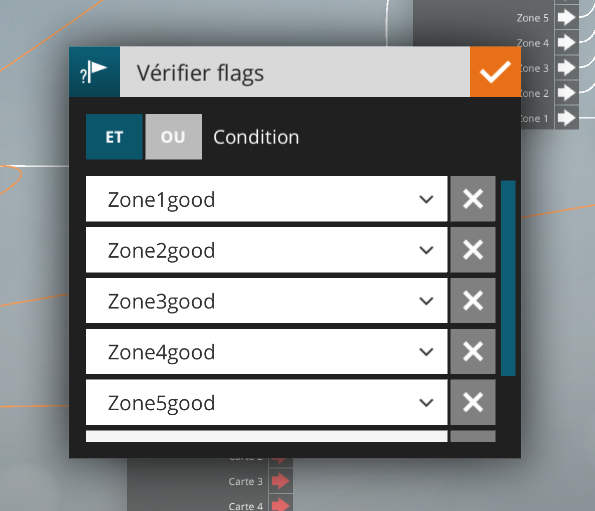
Etape finale, il nous faut créer une sortie dans le cas où toutes les cartes ont été placées dans les zones correspondantes. Cela revient littéralement à valider que l’apprenant a bien réalisé « zone1good », mais aussi « zone2good », « zone3good » jusqu’à 6.

On peut donc placer un vérifier flag général avant la sélection des cartes comme sur le graphe final pour vérifier la condition citée précédemment.
Si chaque branche des 6 épreuves boucle vers ce vérifier flag, au moment où les 6 cartes ont été placées, la sortie verte sera empruntée et donnera accès à la suite du scénario !
J’espère que cette aide vous aura été utile !
-
Cette réponse a été modifiée le il y a 5 years et 6 months par
Rudy GUILLONNEAU.
-
Cette réponse a été modifiée le il y a 5 years et 6 months par
Rudy GUILLONNEAU.
Rudy GUILLONNEAU | Posté le 22 janvier 2019 à 15 h 02 min
Bonjour David, bonjour la rédaction !
Pour ma part, j’utilise fréquemment un type de mini-jeu se rapprochant d’un drag&drop dans mes expériences VTS.
C’est un mini-jeu « Click&Drop », dont je me suis permis de faire un Template pour une utilisation future, téléchargeable en cliquant sur ce lien.Attention, il vous faudra la fonctionnalité avancée « Variables » pour pouvoir ouvrir le VTP dans VTS Editor.
Les variables permettent notamment de simplifier le graphe et de gérer plus aisément les nombreuses zones cliquables.Dans ce Template, le joueur doit repositionner trois cartes dans une suite de cartes.
Les boutons déclencheurs sont gérés séparément de l’affichage et l’animation des cartes, et permet de gérer :
– le survol
– l’animation de chaque carte vers chaque position
– la sélection ou non des cartes de la main du joueur
– la possibilité de revenir au point de départ en réinitialisant les variables du jeuSi j’ai l’occasion de créer d’autres Templates de ce type, je serai ravi de les transmettre à la communauté !
-
Cette réponse a été modifiée le il y a 5 years et 6 months par